Overview
In 2022 I decided it was finally time to design a brand new portfolio website that would serve as my digital garden and a place to showcase some of my work. I believe that one of the best ways to learn programming skills is by just doing it. Therefore, whenever I start a new personal project, I like to try out new technologies and put them into practice. Since I was already familiar with building projects in Javascript, I thought this project would be an ideal opportunity to try Typescript. It helped me document my code and forced me to use the correct types, decreasing bugs and improving productivity without leaving my IDE.
Design first mindset
Whenever starting a new development project, it is always tempting to dive into VS Code immediately and start building out your ideas. But what I learned from being a designer is that you can not begin without having a clear vision of what you're going to make. You can not build a house without the necessary foundation.
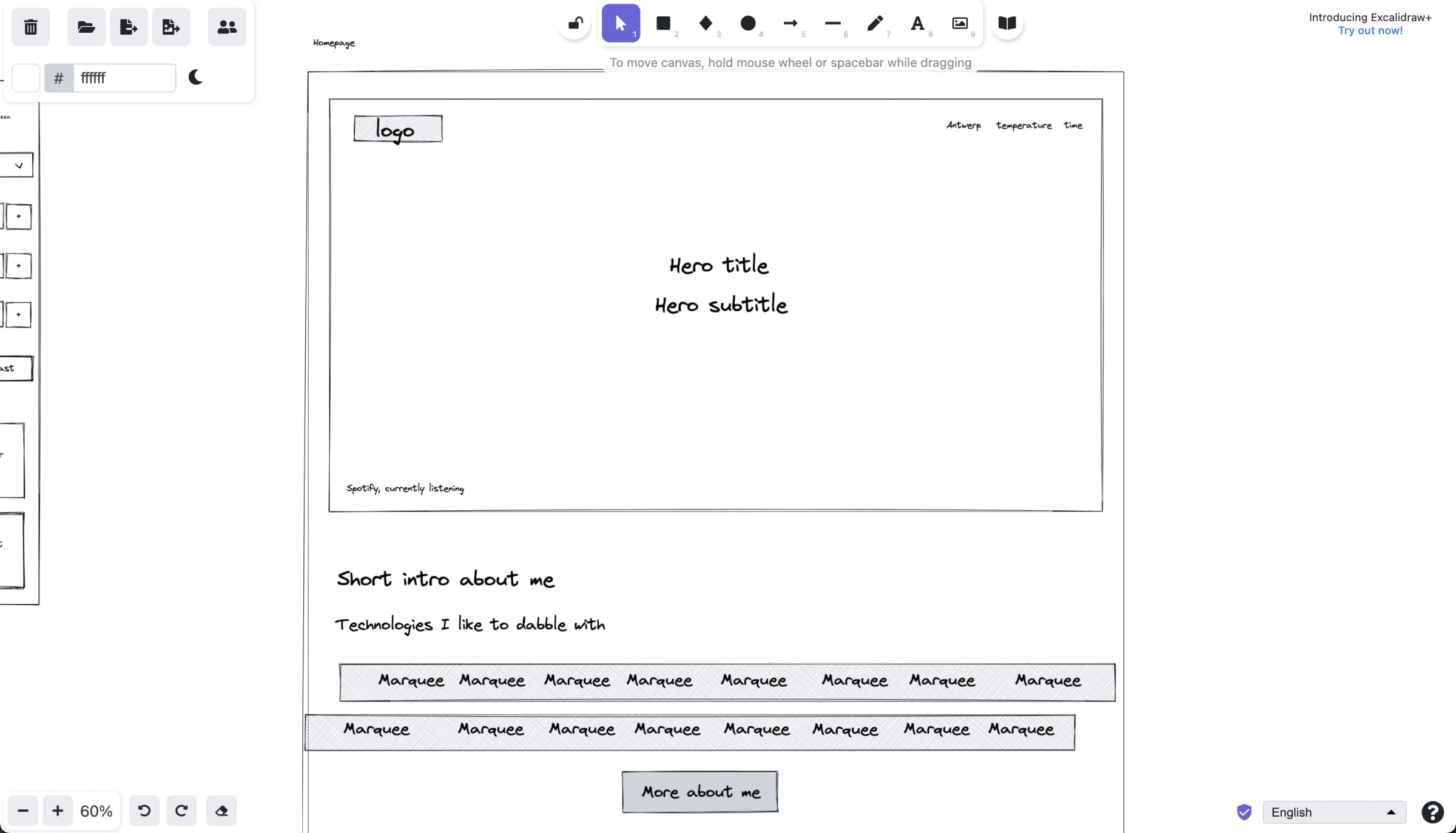
Low fidelity mock-ups
To get a high-level idea, I always start with sketching some wireframes. Staying low-fidelity keeps you focused on hierarchy and functionality without being distracted by more complex UI decisions like colors, typography, icons, etc. For wireframing, I like to use Excalidraw.
New branding means new logo
I'm grateful to be able to work with some talented and inspiring people, and I was lucky to get some help from Molden, who designed this beautiful custom font.
Laying the foundations
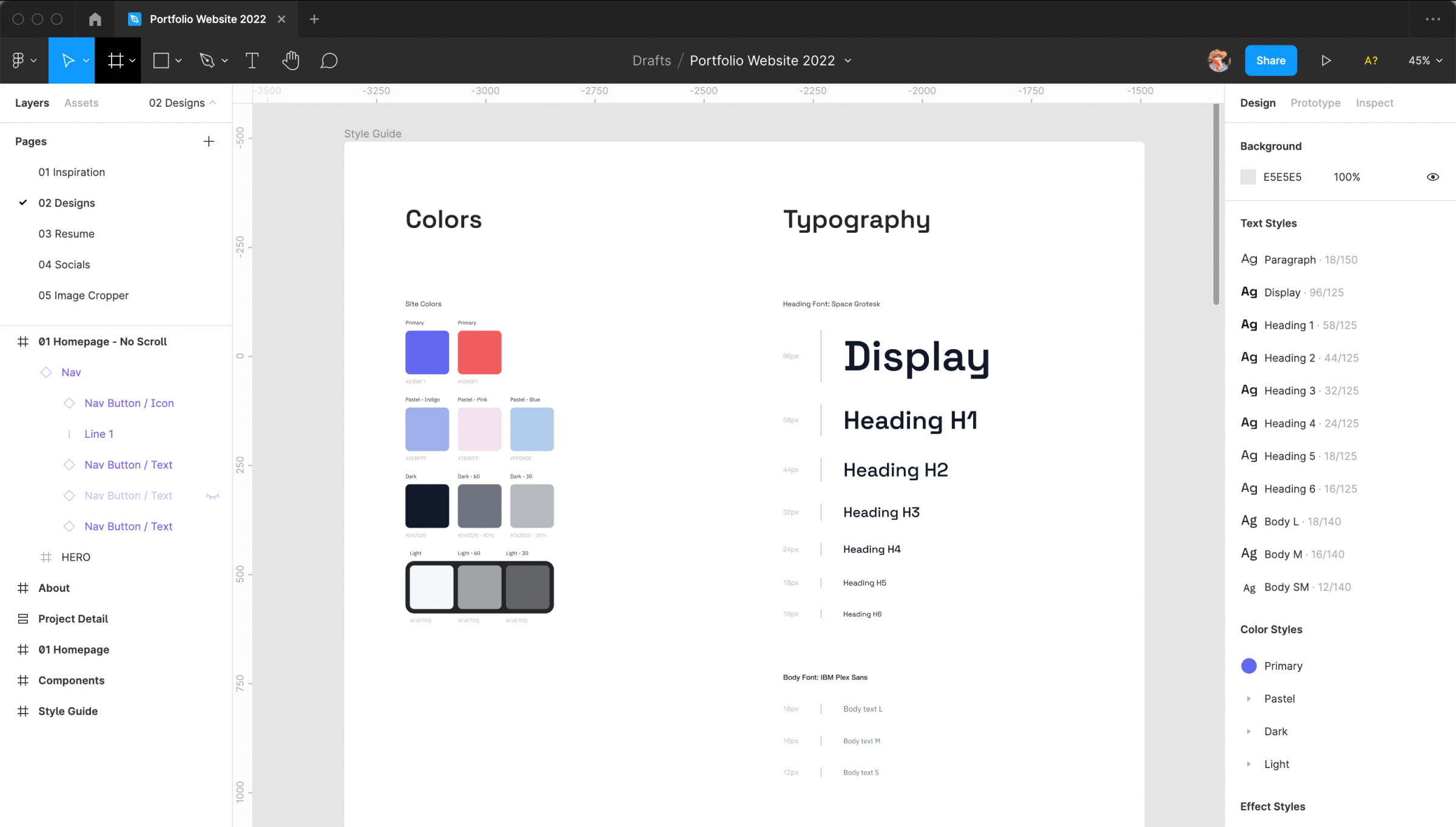
For the overall look & feel, I aimed for simplicity and minimalism, with a sprinkle of playfulness. For the colors, I took inspiration from the sunrise and sunset (which are my favorite moments during the day).
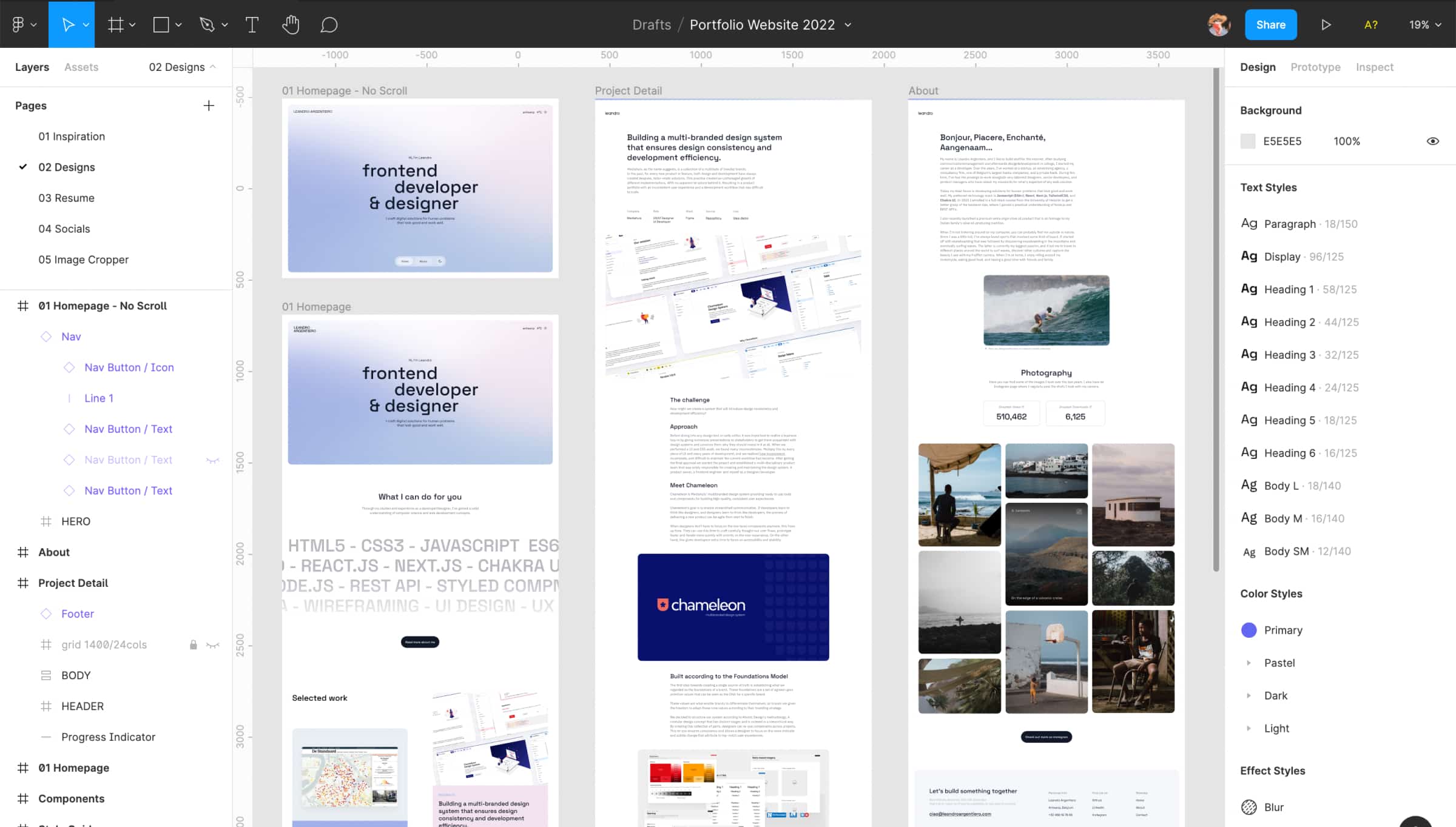
High fidelity
My weapon of choice for high-fidelity UI design is Figma.
Code
Used technologies
- Next.js
- Typescript
- TailwindCSS
- SWR for data fetching
- Contentlayer for MDX
- Radix UI
- Framer Motion
- Deployed on Vercel
Features
- Dark mode
- Live weather data
- Unsplash API data
- Static Site Generation
- Dynamic routing
- Project detail reading time
- MDX blog-style pages
Open-source
This website is completely open-sourced and is free to use as an inspiration.
Here is the source code for this site